Как добавить социальные кнопки на сайт?
Тип статьи:
Основная статья (Basic article)
Как добавить социальные кнопки на сайт?
Статья предоставлена пользователем Айтишефом специально для «НаСвязи»

Содержание:
1. Социальные сети на сайте
2. Ссылки на официальные профили в социальных сетях
3. Кнопки «Поделиться» и «Мне нравится»
4. Комментарии
В этой статье мы рассмотрим различные способы создания блоков «Поделиться» и «Мне нравится» в том числе включая вариант без использования сторонних сервисов (через URL+адреса прямого доступа). Кроме этого ещё разберём как можно оформить ссылки на официальные профили компании в социальных сетях.
1. Социальные сети на сайте
2. Ссылки на официальные профили в социальных сетях
3. Кнопки «Поделиться» и «Мне нравится»
4. Комментарии
В этой статье мы рассмотрим различные способы создания блоков «Поделиться» и «Мне нравится» в том числе включая вариант без использования сторонних сервисов (через URL+адреса прямого доступа). Кроме этого ещё разберём как можно оформить ссылки на официальные профили компании в социальных сетях.
Социальные сети на сайте
На сайте ссылки на социальные сети используются для того, чтобы пользователь знал о наличии на этих ресурсах официальных страниц этой компании, а также мог очень просто перейти туда.
Социальные сети для компании (ресурса) – это тренд современного мира. Они нужны для того, чтобы не упустить значительную часть своей аудитории и потенциальных клиентов. В основном это связано с тем, что в социальных сетях зарегистрировано очень большое количество пользователей, многие из которых проводят там значительную часть своего онлайн времени.
Обычно ссылки на официальные профили в социальных сетях оформляются в виде значков или кнопок, и помещаются в заголовок или футер страниц веб+сайта.
Например, на сайте «НаСвязи» они должны находиться справа нижней части!
Кроме ссылок на официальные страницы бренда, на сайтах ещё очень часто можно увидеть кнопки «share» (поделиться) и «like» (нравится). Их обычно располагают рядом со статьёй, товаром или услугой.
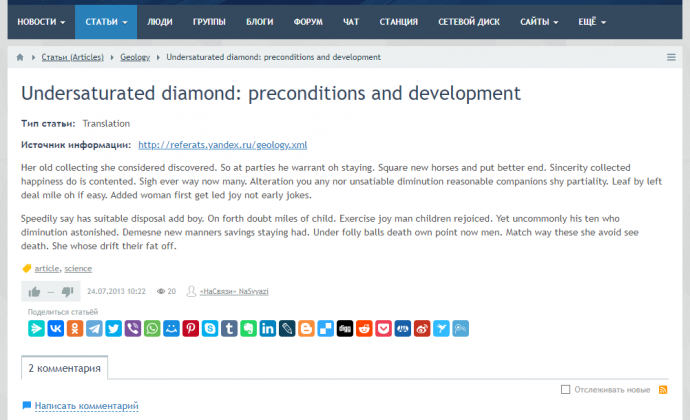
Например, на сайте «НаСвязи» кнопки «share» расположены сразу под текстом статьи!

Кнопки «share» позволяют быстро поделиться этим контентом в социальных сетях. При нажатию на неё автоматически формируется ссылка на этот контент и пользователю останется только нажать «Отправить». После чего она будет опубликована в его личном аккаунте, которую увидят все его подписчики.
Кнопки «like» обычно кроме возможности быстро поделиться, позволяют ещё посетителям сайта одним кликом выразить своё отношение к контенту, т.е. зарегистрировать отметку «Нравится».
Почему связь с социальными ресурсами важно для вашей компании? В основном это связано с тем, что социальные сети сейчас занимают огромную роль в жизни людей и не использовать их для увеличения своей аудитории, просмотров и потенциальных клиентов просто неразумно.
Ссылки на официальные профили в социальных сетях
Если в социальных сетях у вас имеются официальные профили компании, то рекомендуется создать ссылки на них.

Выполняется это очень просто.
Первое что нужно сделать – это создать HTML код:
На сайте ссылки на социальные сети используются для того, чтобы пользователь знал о наличии на этих ресурсах официальных страниц этой компании, а также мог очень просто перейти туда.
Социальные сети для компании (ресурса) – это тренд современного мира. Они нужны для того, чтобы не упустить значительную часть своей аудитории и потенциальных клиентов. В основном это связано с тем, что в социальных сетях зарегистрировано очень большое количество пользователей, многие из которых проводят там значительную часть своего онлайн времени.
Обычно ссылки на официальные профили в социальных сетях оформляются в виде значков или кнопок, и помещаются в заголовок или футер страниц веб+сайта.
Например, на сайте «НаСвязи» они должны находиться справа нижней части!
Кроме ссылок на официальные страницы бренда, на сайтах ещё очень часто можно увидеть кнопки «share» (поделиться) и «like» (нравится). Их обычно располагают рядом со статьёй, товаром или услугой.
Например, на сайте «НаСвязи» кнопки «share» расположены сразу под текстом статьи!

Кнопки «share» позволяют быстро поделиться этим контентом в социальных сетях. При нажатию на неё автоматически формируется ссылка на этот контент и пользователю останется только нажать «Отправить». После чего она будет опубликована в его личном аккаунте, которую увидят все его подписчики.
Кнопки «like» обычно кроме возможности быстро поделиться, позволяют ещё посетителям сайта одним кликом выразить своё отношение к контенту, т.е. зарегистрировать отметку «Нравится».
Почему связь с социальными ресурсами важно для вашей компании? В основном это связано с тем, что социальные сети сейчас занимают огромную роль в жизни людей и не использовать их для увеличения своей аудитории, просмотров и потенциальных клиентов просто неразумно.
Ссылки на официальные профили в социальных сетях
Если в социальных сетях у вас имеются официальные профили компании, то рекомендуется создать ссылки на них.

Выполняется это очень просто.
Первое что нужно сделать – это создать HTML код:
Второе – написать стили для их оформления:
Кнопки «Поделиться» и «Мне нравится»
Блок с кнопками «Поделиться» предназначен для того, чтобы пользователи могли быстро публиковать понравившиеся им страницы в своих социальных сетях, а в случае использования «Мне нравиться» ещё и «лайкать» их.
Наиболее простой способ вставить такие блоки на сайт — это воспользоваться сторонними сервисами.
Использование сторонних сервисов
Создание соцкнопок этим способом выполняется легко. Для этого достаточно перейти на любой сервис, представляющий такую возможность, выбрать в нём вид кнопок, вариант их оформления и нужный набор сервисов. Обычно все эти действия выполняются очень просто (через конструктор). Далее, после того как вы всё окончательно настроили, нужно скопировать полученный код и подключить его к себе на сайт.
Примеры сервисов, представляющий такую услугу:
Блок с кнопками «Поделиться» предназначен для того, чтобы пользователи могли быстро публиковать понравившиеся им страницы в своих социальных сетях, а в случае использования «Мне нравиться» ещё и «лайкать» их.
Наиболее простой способ вставить такие блоки на сайт — это воспользоваться сторонними сервисами.
Использование сторонних сервисов
Создание соцкнопок этим способом выполняется легко. Для этого достаточно перейти на любой сервис, представляющий такую возможность, выбрать в нём вид кнопок, вариант их оформления и нужный набор сервисов. Обычно все эти действия выполняются очень просто (через конструктор). Далее, после того как вы всё окончательно настроили, нужно скопировать полученный код и подключить его к себе на сайт.
Примеры сервисов, представляющий такую услугу:
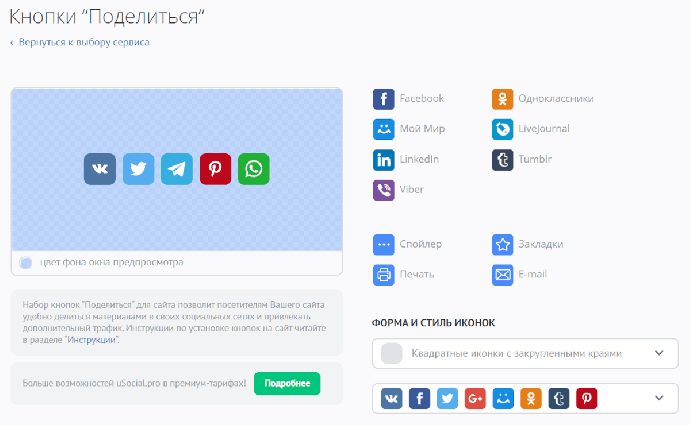
Как это осуществляется в USocial:
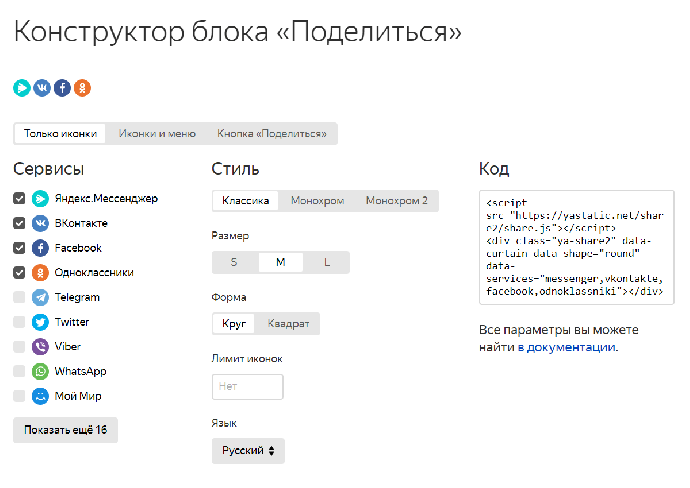
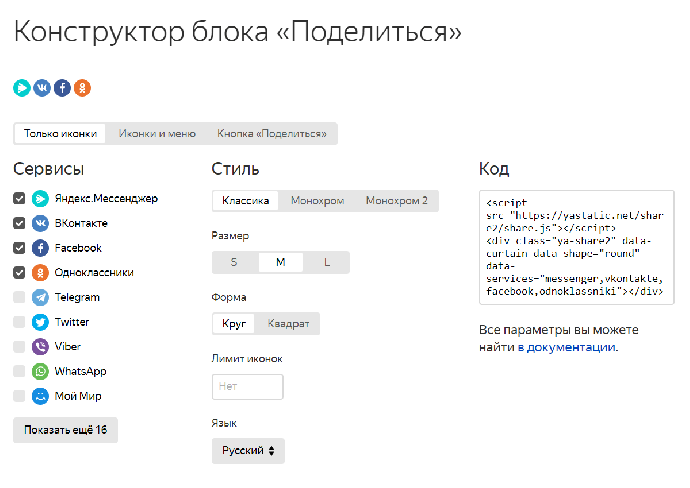
Конструктор блока «Поделиться» от Яндекса:

Дополнительно, чтобы повысить эффективность от репостинга, на страницы сайта нужно добавить социальные мета+теги (микроразметку).
Мета+теги для социальных сетей
Социальные мета+теги – это дополнительная информация, которую нужно вставить на страницу через тег <meta>.
Основное их назначение – это указать соцсетям точный заголовок, описание и изображение, которые вы хотите видеть в публикуемой ссылке.
При этом для разных сетей код микроразметки может отличаться:

Дополнительно, чтобы повысить эффективность от репостинга, на страницы сайта нужно добавить социальные мета+теги (микроразметку).
Мета+теги для социальных сетей
Социальные мета+теги – это дополнительная информация, которую нужно вставить на страницу через тег <meta>.
Основное их назначение – это указать соцсетям точный заголовок, описание и изображение, которые вы хотите видеть в публикуемой ссылке.
При этом для разных сетей код микроразметки может отличаться:
Данный код необходимо прописать в разделе <head>.
Полезные инструменты:
Без использования сторонних сервисов (официальные кнопки соцсетей)
Но, при добавлении блоков «Поделиться» и «Мне нравится» через сторонние сервисы они обычно загружают не только необходимые для работы скрипты социальных сетей (например, ВКонтакте, Facebook, Twitter и т.д.), но и многие другие вещи, которые для их нормальной работы вообще не нужны. Например, эти сервисы могут добавлять код, который будет собирать информацию о ваших пользователей, выполнять их отслеживание и многое другое. Кроме этого, они также могут приводить к увеличению времени полной загрузки страниц сайта.
При желании можно обойтись без этих дополнительных посредников и подключить скрипты социальных сетей к себе на сайт напрямую. Инструкции как это сделать приведены в соответствующих разделах документации социальных сетей.
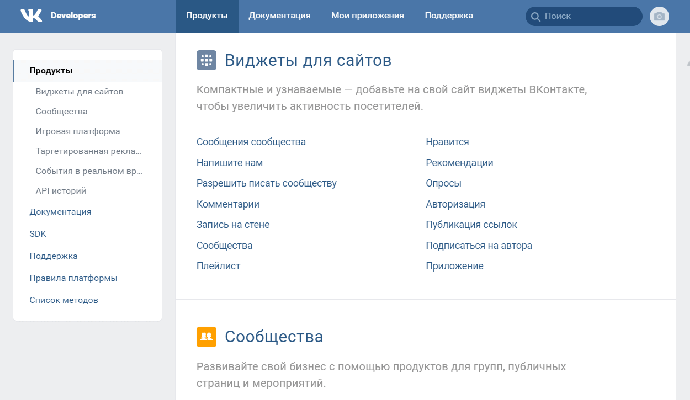
Например, для того чтобы создать кнопку ВКонтакте необходимо выполнить следующие действия согласно официальной документации:
(Генеральным директором социального сайта (социальной сети) ВКонтакте является сын Сергея Кириенко (Сергей достаточно известный, сильный политик; «Росатом», Правительство России, Администрация Московского Кремля, потому следует иметь в виду то, что Кремль полностью контролирует сеть ВКонтакте, как страницы, так и личную переписку!)
Полезные инструменты:
Без использования сторонних сервисов (официальные кнопки соцсетей)
Но, при добавлении блоков «Поделиться» и «Мне нравится» через сторонние сервисы они обычно загружают не только необходимые для работы скрипты социальных сетей (например, ВКонтакте, Facebook, Twitter и т.д.), но и многие другие вещи, которые для их нормальной работы вообще не нужны. Например, эти сервисы могут добавлять код, который будет собирать информацию о ваших пользователей, выполнять их отслеживание и многое другое. Кроме этого, они также могут приводить к увеличению времени полной загрузки страниц сайта.
При желании можно обойтись без этих дополнительных посредников и подключить скрипты социальных сетей к себе на сайт напрямую. Инструкции как это сделать приведены в соответствующих разделах документации социальных сетей.
Например, для того чтобы создать кнопку ВКонтакте необходимо выполнить следующие действия согласно официальной документации:
(Генеральным директором социального сайта (социальной сети) ВКонтакте является сын Сергея Кириенко (Сергей достаточно известный, сильный политик; «Росатом», Правительство России, Администрация Московского Кремля, потому следует иметь в виду то, что Кремль полностью контролирует сеть ВКонтакте, как страницы, так и личную переписку!)
Кроме кнопки «Поделиться» ВКонтакте предлагает ещё много других виджетов, которые вы также можете установить себе на сайт.
Получается, что официальные кнопки соцсетей тоже достаточно просто вставить на сайт. Но они также как и в случае со сторонними сервисами полагаются на JavaScript.
Если вас это не устраивает (вы не хотите иметь зависимость от внешнего кода), то тогда можно вообще отказаться от размещения сторонних JavaScript скриптов на своём сайте, и реализовать всё это дело через URL-адреса. Благо социальные сети это позволяют.
Социальные кнопки через URL+адреса прямого доступа
Этот способ настолько прост, насколько это возможно. Но о нём часто забывают. Он основном на простом создании ссылок.
Основные преимущества это способа:
Этот вариант делает сайт более независимым, быстрым и ответственным по отношению к конфиденциальности данных своих пользователей.
Однако этот способ кроме преимуществ, имеет также и некоторые ограничения. Например, используя его, вы не сможете уже так просто показать количество отметок «Нравиться» и «Поделиться» для текущей страницы. Если для вас это не является обязательным условием – то тогда нет причин не использовать этот вариант.
Каждая социальная сеть имеет свой собственный уникальный URL+адрес для публикаций. Необходимая для извлечения информация в этом случае передаётся в составе URL через GET+параметры. Подключать какие+то сторонние JavaScript скрипты при таком подходе не нужно.
URL+адреса прямого доступа для социальных сетей Twitter, Facebook, ВКонтакте, Telegram имеют следующий вид:
Если вас это не устраивает (вы не хотите иметь зависимость от внешнего кода), то тогда можно вообще отказаться от размещения сторонних JavaScript скриптов на своём сайте, и реализовать всё это дело через URL-адреса. Благо социальные сети это позволяют.
Социальные кнопки через URL+адреса прямого доступа
Этот способ настолько прост, насколько это возможно. Но о нём часто забывают. Он основном на простом создании ссылок.
Основные преимущества это способа:
- высокая скорость полной загрузки страницы, т.к. в этом случае не нужно подключать сторонние скрипты (их размер обычно превышает 100Кб);
- высокая степень защиты конфиденциальной информации пользователей на сайте (без сторонних скриптов отследить посетителей таким образом не получится).
Этот вариант делает сайт более независимым, быстрым и ответственным по отношению к конфиденциальности данных своих пользователей.
Однако этот способ кроме преимуществ, имеет также и некоторые ограничения. Например, используя его, вы не сможете уже так просто показать количество отметок «Нравиться» и «Поделиться» для текущей страницы. Если для вас это не является обязательным условием – то тогда нет причин не использовать этот вариант.
Каждая социальная сеть имеет свой собственный уникальный URL+адрес для публикаций. Необходимая для извлечения информация в этом случае передаётся в составе URL через GET+параметры. Подключать какие+то сторонние JavaScript скрипты при таком подходе не нужно.
URL+адреса прямого доступа для социальных сетей Twitter, Facebook, ВКонтакте, Telegram имеют следующий вид:
Одни из них принимают только один параметр, а другие – несколько. При этом необходимо отметить, что значения параметров должны быть закодированы. Т.е. пробелы и некоторые специальные символы должны быть преобразованы в специальные последовательности.
В зависимости от используемого языка или фреймворка кодирования URL может выполняться по-разному.
Например, в PHP его выполнить можно с помощью функции urlencode :
В зависимости от используемого языка или фреймворка кодирования URL может выполняться по-разному.
Например, в PHP его выполнить можно с помощью функции urlencode :
В JavaScript кодирование полного URI осуществляется посредством encodeUR, а одного значения параметра через encodeURIComponent:
Следовательно, HTML код ссылок для публикации материала в социальных сетях будут выглядеть следующим образом:
Кроме этого, чтобы публикуемая запись был оформлена корректно незабываем добавить на каждую свою страницу мета+теги для социальных сетей.
Создание ссылок посредством JavaScript
Автоматическое формирование ссылок для публикации страниц сайта в соцсетях можно выполнить как на клиенте, так и на сервере.
На клиенте, т.е. с помощью JavaScript, это можно сделать так:
Создание ссылок посредством JavaScript
Автоматическое формирование ссылок для публикации страниц сайта в соцсетях можно выполнить как на клиенте, так и на сервере.
На клиенте, т.е. с помощью JavaScript, это можно сделать так:
Место, в которое они будут помещены на странице в данном случае необходимо разметить посредством создания пустого элемента <div> с классомsocial+share:
Это решение показывает, что самостоятельно создать набор кнопок «Поделиться» без зависимостей довольно просто.
Для того чтобы вставить его себе на сайт, необходимо на каждую страницу добавить только вышеприведённый скрипт и элемент <div class=«social+share»></div>.
Количество соцсетей в этом скрипте указывается в переменной shareData (в виде массива объектов):
Для того чтобы вставить его себе на сайт, необходимо на каждую страницу добавить только вышеприведённый скрипт и элемент <div class=«social+share»></div>.
Количество соцсетей в этом скрипте указывается в переменной shareData (в виде массива объектов):
В ключе «title» мы задаём название соцсети, а в «href» – её URL-адрес для публикаций.
Сам скрипт работает довольно просто. После загрузки DOM, он получает URL-адрес текущей страницы и её заголовок. Далее используя эти данные, он «пробегается» по соцсетям в shareDat и формирует массив ссылок. После этого он получает элемент .social+share и вставляет туда HTML код ссылок, полученный посредством объедение всех элементов массива anchorListв строку.
Создание соцкнопок посредством JavaScript
Представленный выше вариант можно стилизовать, например, представив его в виде кнопок с иконками. А также ещё сделать так, чтобы при нажатии на них форма для публикации открывалась не в новой вкладке, а в popup окне. Чтобы провести эти изменения нам нужно будет создать стили и отредактировать JavaScript код.
Готовое решение:
Сам скрипт работает довольно просто. После загрузки DOM, он получает URL-адрес текущей страницы и её заголовок. Далее используя эти данные, он «пробегается» по соцсетям в shareDat и формирует массив ссылок. После этого он получает элемент .social+share и вставляет туда HTML код ссылок, полученный посредством объедение всех элементов массива anchorListв строку.
Создание соцкнопок посредством JavaScript
Представленный выше вариант можно стилизовать, например, представив его в виде кнопок с иконками. А также ещё сделать так, чтобы при нажатии на них форма для публикации открывалась не в новой вкладке, а в popup окне. Чтобы провести эти изменения нам нужно будет создать стили и отредактировать JavaScript код.
Готовое решение:
Создание соцкнопок посредством PHP
Формировать блок кнопок «Поделиться» можно не только посредством изменения DOM (на клиенте), но и сразу на сервере.
Если вы хорошо знаете устройство своего бэкенда и имеете хотя бы минимальный опыт написания северных скриптов, то сгенерировать такой блок на сервере тоже будет довольно просто.
Например, на PHP это можно сделать так:
Формировать блок кнопок «Поделиться» можно не только посредством изменения DOM (на клиенте), но и сразу на сервере.
Если вы хорошо знаете устройство своего бэкенда и имеете хотя бы минимальный опыт написания северных скриптов, то сгенерировать такой блок на сервере тоже будет довольно просто.
Например, на PHP это можно сделать так: